Case studyA platform for community health workers
Through easily accessible, up-to-date, visual content, the Boost app transforms the way community health workers (CHWs) educate those at risk of HIV in southern Africa.
The app was designed to support the educational work on HIV, sexual health, and COVID-19, provided by CHWs to millions of people living with, and at risk of HIV.
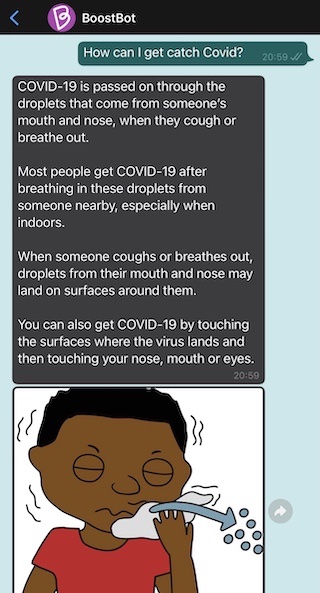
Boost has already reached over 15,000 people and 2021 will see the platform expand its reach further via a new chatbot service.